Portfolio
How to Handle Angry Customer's For call Center Agents

This eLearning course is designed to equip call center agents with the skills to effectively handle angry customers. Through interactive scenarios, quizzes, learners will develop the ability to de-escalate tense situations, actively listen to customer concerns, and provide empathetic solutions.
Audiance : Call Center Agents.
Responsabilities: Learning Objectives, Storyboarding , E-Learning Development , Visual Design , and mock-ups.
Tools and Technologies used : Articulate Storyline 360 , Javascript , Figma , Freepik.
The Problem
Many call center agents struggle to effectively handle angry customers, leading to negative customer experiences, increased stress levels, and potential damage to the company's sales and reputation.
The Solution
To address the challenge of managing difficult customer interactions, I developed an interactive eLearning scenario based course designed to equip call center agents with the necessary skills. This course features engaging scenarios where learners can practice handling challenging customer situations, making real-time decisions, and receiving immediate feedback on the consequences of their actions. Additionally, quizzes are incorporated to assess learners' understanding of key concepts and problem-solving techniques. By providing practical experience and knowledge reinforcement, this course empowers agents to handle difficult customers with confidence and professionalism.
The Process
1- Learning Objectives.
2- Course Structure.
3- Text-Based Storyboard.
4- Visual Design (Design).
5- Course Development.
1- Learning Objectives.
After doing some researches online (blogs, research studies,etc) about the problems that faces call center agents when handling angry customer’s, I found 5 learning objectives to build the course around them.
By the end of the course, learners will be able to:
1- Understand the components of effective communication in handling angry customers (Level 2 : Understanding).
2- Apply active listening techniques to accurately paraphrase customer concerns (Level 3 : Applying).
3- Apply empathy to validate customer emotions (Level 3 : Applying).
4- Apply de-escalation tactics to calm angry customers (Level 3 : Applying).
2- Course Structure
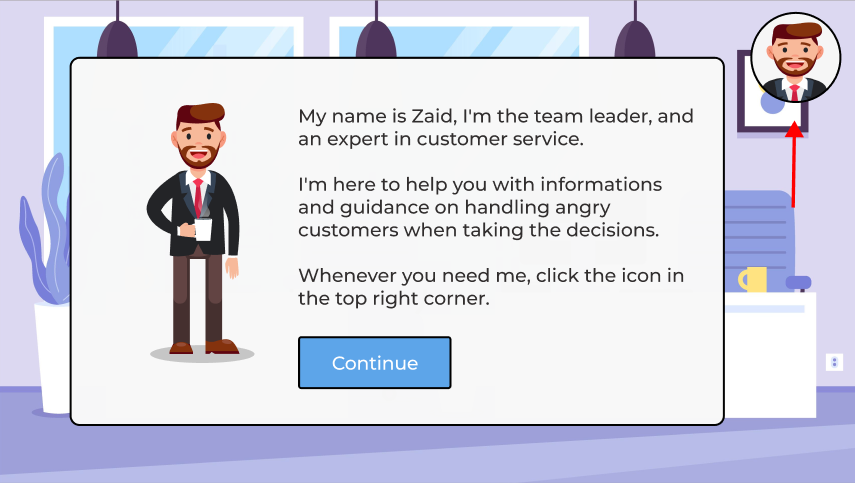
To create an immersive and interactive learning experience, I developed Two scenario-based simulations. The first scenario places the learner in a realistic customer service situation, where they assume the role of a call center agent. The scenario begins with a clear introduction, setting the stage for the interaction and introducing the agent job and situation, Then the second scenario is a follow-up of the first scenario where the learner must handle a problem that faces the customer.
The core of each scenario consists of multiple interactions, each presenting the learner with a specific challenge or complaint. For each interaction, the learner is presented with three possible response options: a good response, a mediocre response, and a poor response. After selecting a response, the learners sees the consequence of his decisions, after that he receives immediate feedback on his choice, reinforcing the impact of his actions on the customer's satisfaction.
To solidify learning, a quiz is administered after completing the scenarios. The quiz assesses the learner's understanding of effective communication techniques and problem-solving skills. This combination of interactive scenarios and knowledge assessments provides a comprehensive learning experience.
Upon successful completion of the course, learners will receive a personalized certificate recognizing their achievement and indicating the date of completion.
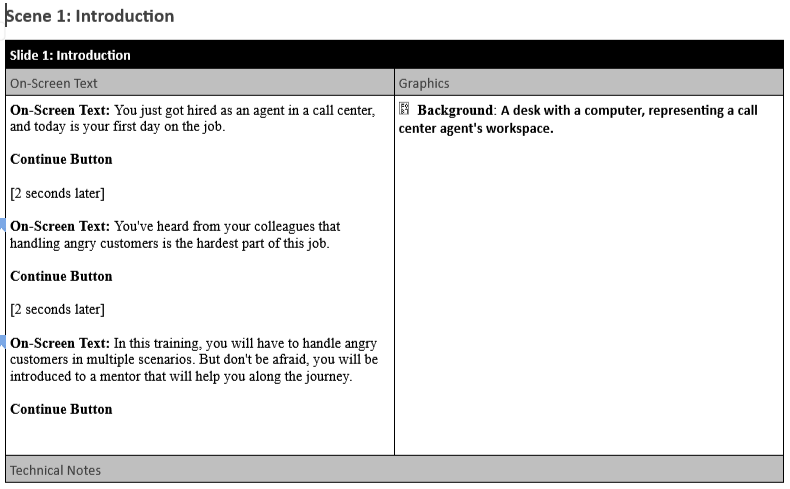
3- Text-Based Storyboard.

The storyboard follows a structured approach, utilizing a consistent layout and design elements across each slide. Each slide typically includes the following components:
Slide Structure:
• Slide Title: A concise title that clearly states the topic of the slide.
• On-Screen Text: Clear and concise text that explains the key concepts.
• Visual Aids: Relevant images, diagrams, or charts to enhance understanding.
• Navigation Element: A button or other interactive element to guide the learner to the next slide.
• Technical Notes: Additional instructions for the developer, such as specific font styles, color schemes, or animation effects
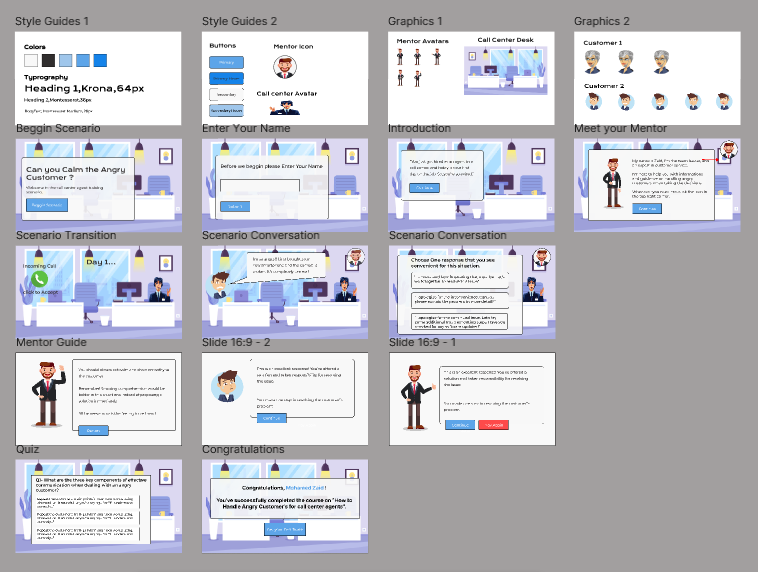
4- Visual Mockups (Design)

I created visual mock-ups in Figma to quickly iterate on the visual design of the project. This approach allowed me to experiment with different layouts and design elements, starting with a wireframe to establish the basic structure. By defining the project's visual style, including color palettes, typography, and overall aesthetic, before diving into development, I ensured a cohesive and professional look and feel throughout the course.
5- Course Development

Core storyline Development
The development of the course was primarily done using Articulate Storyline 360. I leveraged Storyline's robust features to build the course's structure, including slides, layers, and triggers. Variables were used to personalize the learning experience. Animations were incorporated to enhance visual appeal and guide learner attention. Quizzes and exercises were created to assess knowledge retention and provide opportunities for practice.
Advanced Development with Javascript
To implement more complex functionalities and customize the learner experience, JavaScript was integrated into the Storyline project. JavaScript was used to collect the learner’s name and get the current date , then generating a personalized certificate at the end of the course, incorporating the learner's name and completion date.