Portfolio
Money Management Basics

This interactive eLearning course offers a comprehensive introduction to personal finance Through engaging lessons, quizzes, exercises, and case studies. learners will develop a solid understanding of financial principles and learn how to apply them to real-life situations.
Audiance : Young professionals ,Students
Responsabilities : Course Structure and Details , Storyboarding , E-Learning Development , Visual Design , and mock-ups.
Tools and Technologies used : Articulate Storyline 360 , Javascript , Figma , Freepik
The Problem
I noticed a growing need for financial literacy among individuals of all ages. Many people struggle with managing their finances effectively, leading to debt, financial stress, and missed opportunities.
The Solution
To address this need, I developed an interactive eLearning course focused on the fundamentals of money management. The course incorporates engaging scenarios, quizzes, and practical exercises to help learners grasp key financial concepts. By breaking down complex topics into easily digestible modules using the MicroLearning Concept, learners can acquire the knowledge and skills necessary to take control of their finances.
The Process
1- Course Planning.
2- Course Details.
3- Text-Based Storyboard.
4- Visual Design (Design).
5- Course Development.
1- Course Planning.
this one presents the generals structure of the course, each module is structured around key concepts, quizzes, and exercises. It begins with foundational knowledge on income and expenses, progressing to budgeting techniques and financial goal setting. After that Real-world case studies are included to illustrate practical applications and stimulate critical thinking.
2- Course Details.
Lesson 1 : Understanding Income This lesson introduces learners to the fundamental concepts of income, including different types of income, the distinction between gross and net income, and the impact of taxes and deductions. To reinforce learning, learners engage in quizzes and exercises that test their understanding of these concepts.
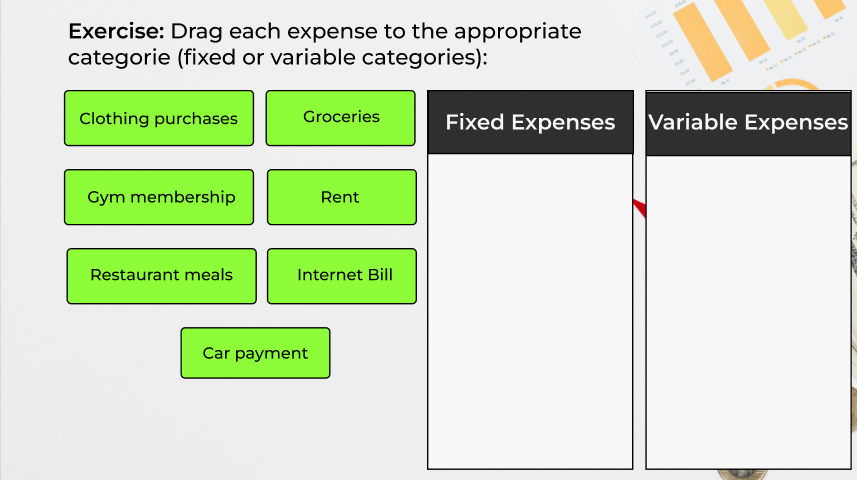
Lesson 2 : Tracking Expenses Building on the foundation of income, this lesson focuses on expense management. Learners are introduced to the concepts of fixed and variable expenses, expense categorization, and budgeting tools. Quizzes and exercises help learners practice categorizing expenses and identifying areas for potential savings.
Lesson 3 : Creating a Simple Budget This lesson delves into the process of creating and managing a budget. Learners explore various budgeting methods, such as the 50/30/20 rule and zero-based budgeting. They also learn how to set financial goals and allocate income effectively. Quizzes and exercises reinforce these concepts and provide opportunities for practical application.
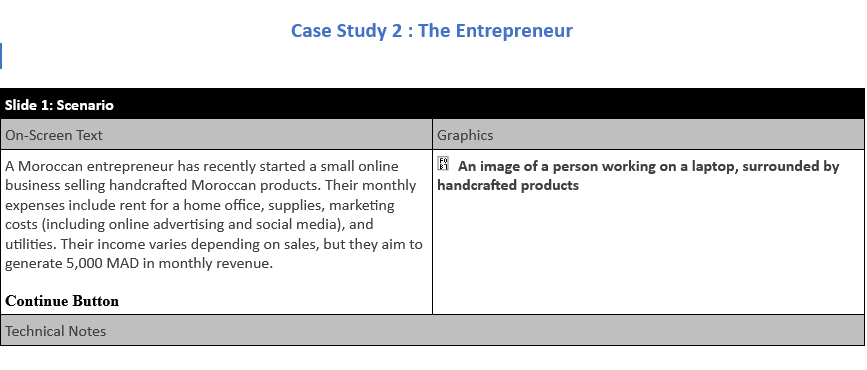
Lesson 4 : Case Studies To illustrate real-world applications of personal finance principles, the module includes two case studies: • The Young Professionals: This case study explores the financial challenges and opportunities faced by a young couple. Learners are asked to analyze their financial situation, develop budgeting strategies, and make informed decisions about saving and investing. • The Entrepreneur: This case study focuses on the financial considerations of a small business owner. Learners are tasked with creating a budget, managing cash flow, and mitigating risks.
3- Text-Based Storyboard.

The storyboard follows a structured approach, utilizing a consistent layout and design elements across each slide. Each slide typically includes the following components:
Slide Structure:
• Slide Title: A concise title that clearly states the topic of the slide.
• On-Screen Text: Clear and concise text that explains the key concepts.
• Visual Aids: Relevant images, diagrams, or charts to enhance understanding.
• Navigation Element: A button or other interactive element to guide the learner to the next slide.
• Technical Notes: Additional instructions for the developer, such as specific font styles, color schemes, or animation effects
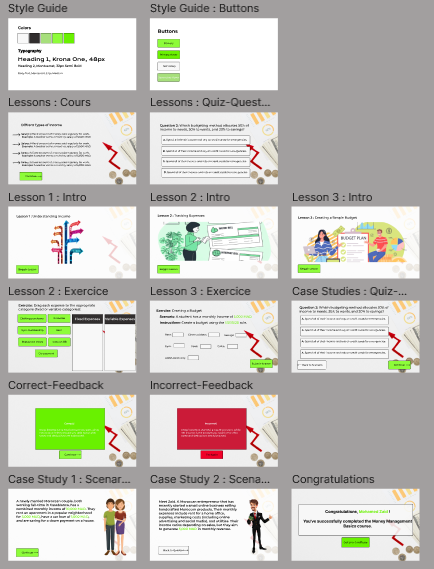
4- Visual Mockups (Design)

I created visual mock-ups in Figma to quickly iterate on the visual design of the project. This approach allowed me to experiment with different layouts and design elements, starting with a wireframe to establish the basic structure. By defining the project's visual style, including color palettes, typography, and overall aesthetic, before diving into development, I ensured a cohesive and professional look and feel throughout the course.
5- Course Development

Core storyline Development
The development of the course was primarily done using Articulate Storyline 360. I leveraged Storyline's robust features to build the course's structure, including slides, layers, and triggers. Variables were used to personalize the learning experience. Animations were incorporated to enhance visual appeal and guide learner attention. Quizzes and exercises were created to assess knowledge retention and provide opportunities for practice.
Advanced Development with Javascript
To implement more complex functionalities and customize the learner experience, JavaScript was integrated into the Storyline project. For instance, I created a budgeting exercise that required dynamic calculations and feedback based on user input. Additionally, JavaScript was used for generating a personalized certificate at the end of the course, incorporating the learner's name and completion date.